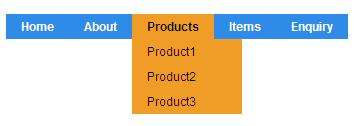
Horizontal Drop Down menu is most useful while creating Home Page with look and user friendly.
HTML Code :
<ul id="HorizontalMenu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Product1</a></li>
<li><a href="#">Product2</a></li>
<li><a href="#">Product3</a></li>
</ul>
</li>
<li><a href="#">Items</a>
<ul>
<li><a href="#">Item1</a></li>
<li><a href="#">Item2</a></li>
<li><a href="#">Item3</a></li>
</ul>
</li>
<li><a href="#">Enquiry</a></li>
</ul>
CSS :
<style>
#HorizontalMenu,
#HorizontalMenu ul {
list-style: none;
}
#HorizontalMenu {
float: left;
}
#HorizontalMenu > li {
float: left;
}
#HorizontalMenu li a {
display: block;
text-decoration: none;
padding: 5px 15px 5px 15px;
}
#HorizontalMenu ul {
position: absolute;
display: none;
z-index: 999;
}
/*
#HorizontalMenu li:hover ul {
display: block;
}
*/
#HorizontalMenu {
font-family: Arial;
font-size: 12px;
background: #2f8be8;
}
#HorizontalMenu > li > a {
color: #fff;
font-weight: bold;
}
#HorizontalMenu > li:hover > a {
background: #f09d28;
color: #000;
}
#HorizontalMenu ul {
background: #f09d28;
}
#HorizontalMenu ul li a {
color: #000;
width: 80px;
}
#HorizontalMenu ul li:hover a {
background: #ffc97c;
}
ul,li{
margin:0;
padding:0;
}
</style>
Script
$(function(){
$('#HorizontalMenu').find('> li').hover(function(){
$(this).find('ul')
.stop(true, true).slideToggle('fast');
});
});
Have a nice Day :)